Tutorial: Como criar uma página Web simples em HTML com o Visual Studio Code - VSCODE
Esse tutorial é para pessoas INICIANTES
Ainda não viu o post sobre HTML? Clique aqui
Você já quis criar sua própria página web, mas não sabia por onde começar? Este tutorial foi feito para você! Vamos guiá-lo através do processo de criação de uma página web simples usando HTML, a linguagem de marcação da web, e o Visual Studio Code, um editor de código gratuito e poderoso. Não se preocupe se você é um iniciante absoluto, este tutorial é perfeito para você.
Passo 1: Configurando o Ambiente
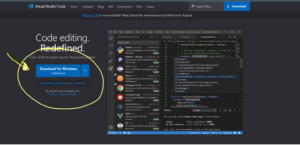
Antes de começar, certifique-se de ter o Visual Studio Code instalado em seu computador. Você pode baixá-lo gratuitamente em https://code.visualstudio.com/.
Na tela que abrir após clicar no link acima, você verá provavelmenteem destaque a versão do VSCODE para seu sistema operacional. Caso não apareça perceba que existe um botão com uma seta para clicar e escolher a versão para seu sistema operacional, isso é muito útil pois você pode baixar usando um coputador Windows e instalar em um Linux, por exemplo, ou vice-versa.
Abaixo dois prints com as telas, basta clicar para ampliar as imagens:
Quando você fizer o download do instalador do VSCODE a instalação é basicamente avançar e concluir. Com o editor instalado é hora de criar um local em seu computador para guardar os arquivos deste tutorial, crie uma pasta com o nome que achar melhor, por exemplo MEUSITE, pronto.
Passo 2: Criando o Arquivo HTML
Abra o Visual Studio Code.
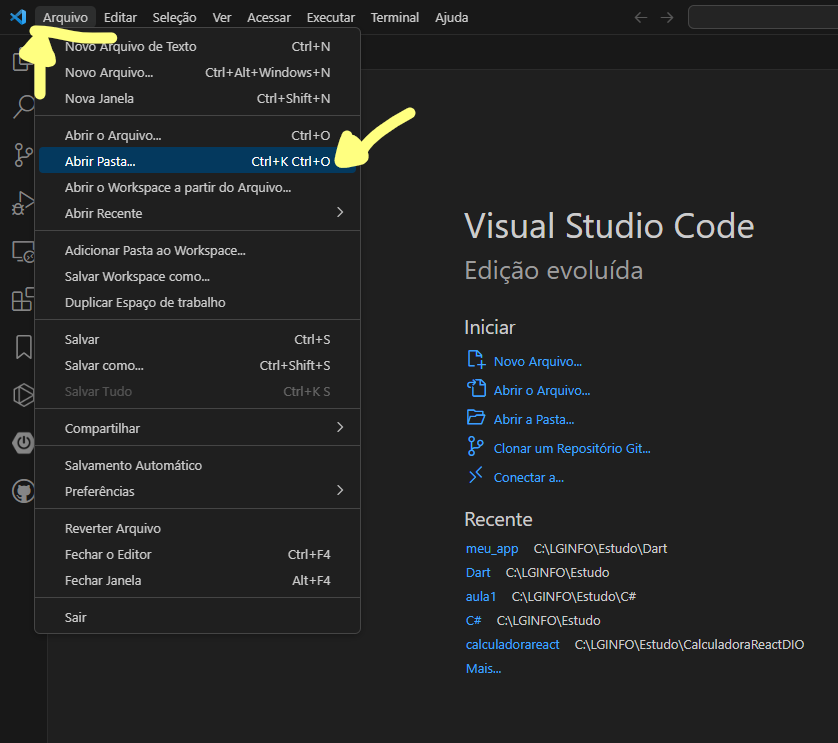
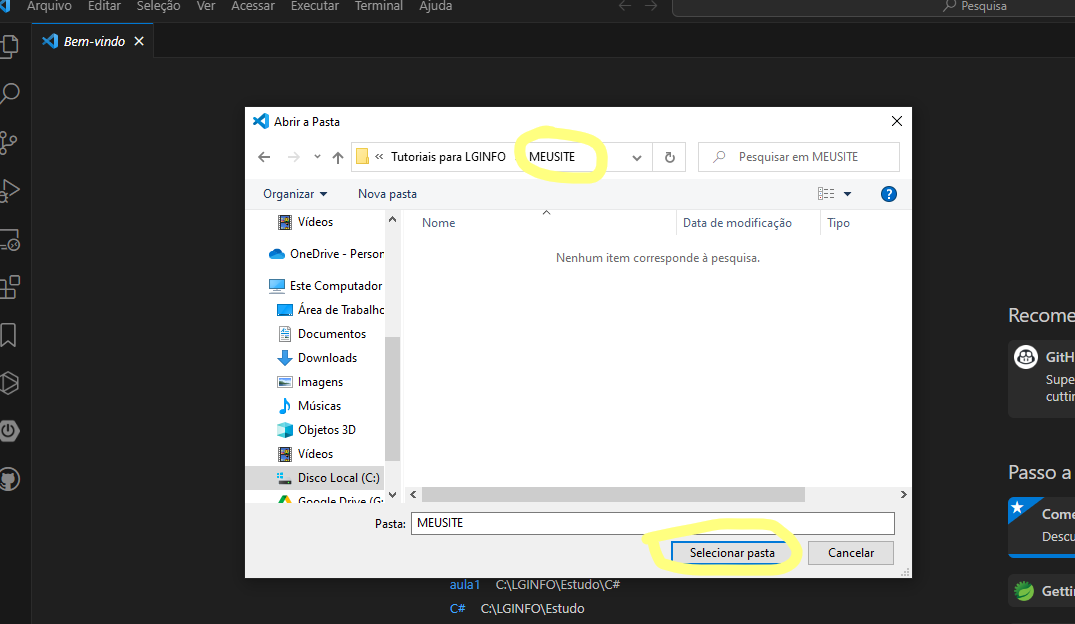
Clique em “Arquivo” e selecione “Abrir Pasta” para abrir a pasta criada (imagens abaixo)


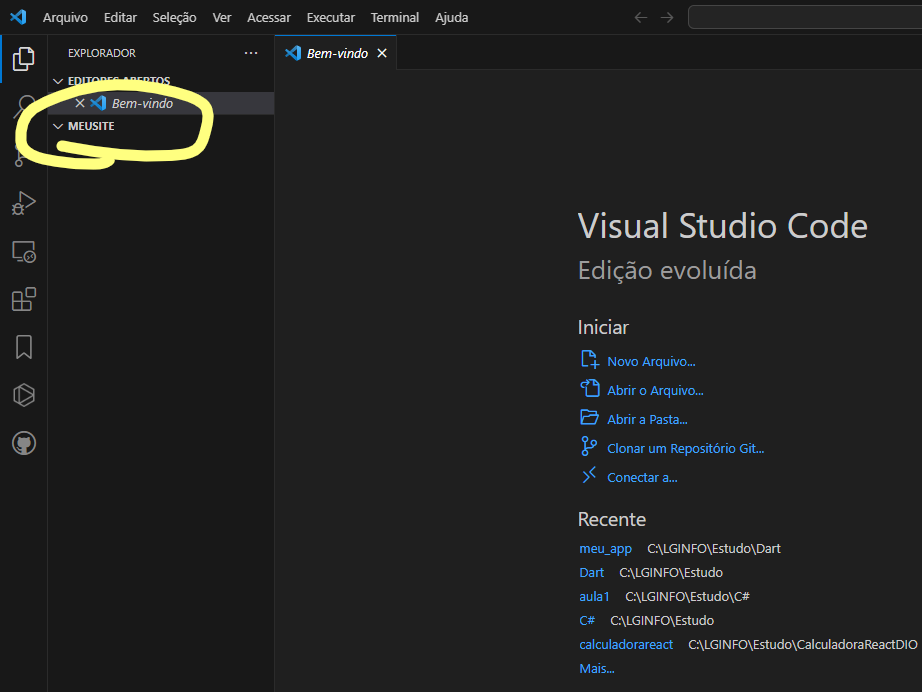
Agora sua tela deve estar assim:

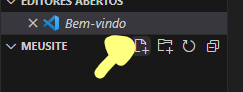
Ao aproximar o mouse da suapasta MEUSITE, você perceberá que aparecerão algus ícones, clique no 1º, novo arquivo.

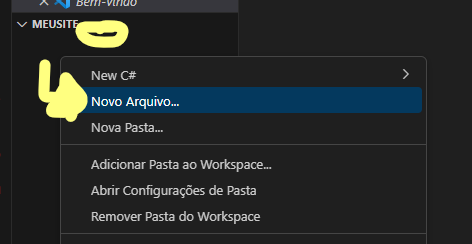
Você também conseguirá o mesmo resultado (criar novo arquivo), clicando com o botão direito do mouse e será mostrado um menu flutuante com algumas opções, dentre elas a decriar um novo arquivo.

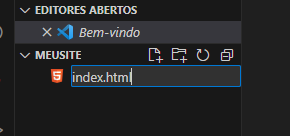
Quando clicar vai aparecer o espaço para digitar o nome do arquivo, digite index.html e de pressione a tecla ENTER. Certifique-se de que a extensão seja “.html”, pois isso indica que é um arquivo HTML.

Passo 3: Escrevendo o Código HTML
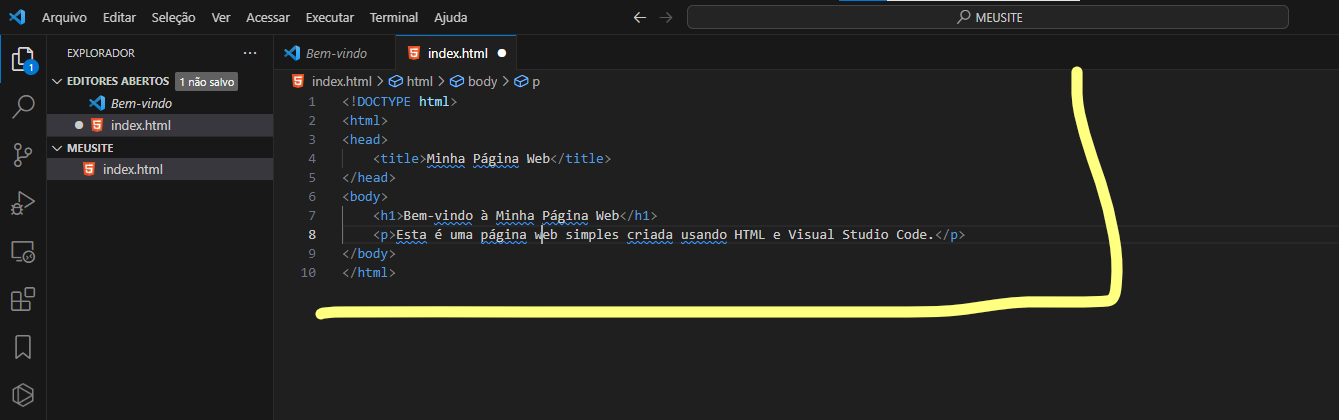
Agora é hora de escrever o código HTML para a sua página web.

Neste exemplo, criamos uma estrutura HTML básica com um cabeçalho, um título e um parágrafo. Você pode personalizar o conteúdo como desejar.
Passo 4: Visualizando a Página
Salve o arquivo “index.html” no Visual Studio Code.
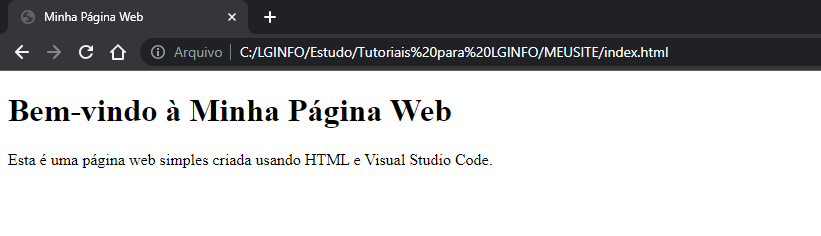
Para ver sua página funcionando você vai até a pasta que foi criada no início, lembra, aquela com o nome MEUSITE, dentro dela você encontrará o index.html, clique nele duas vezes e seu navegador padrão irá abrir e mostrar sua primeira página web 🙂

Vamos explicar cada tag usada na sua página.
1º vou colocar o trecho de código e depois a explicação.
<!DOCTYPE html>
<!DOCTYPE html>: Esta é uma declaração do tipo de documento. Ela define a versão do HTML que está sendo usada, neste caso, HTML5.
<html>
<html>: Esta é a tag raiz de um documento HTML. Todos os elementos HTML estão contidos dentro desta tag.
<head>
<title>Minha Página Web</title>
</head>
<head>: Esta seção contém informações sobre o documento, como metadados, links para estilos e scripts. Não é visível na página.
<title>: Esta tag define o título da página, que aparecerá na guia do navegador. No exemplo, o título é “Minha Página Web”.
<body>
<h1>Bem-vindo à Minha Página Web</h1>
<p>Esta é uma página web simples criada usando HTML e Visual Studio Code.</p>
</body>
<body>: Aqui começa o conteúdo visível da página. Tudo o que estiver dentro desta tag será exibido na janela do navegador.
<h1>: Esta é uma tag de cabeçalho de primeiro nível. Ela é usada para criar um título principal na página. No exemplo, o título é “Bem-vindo à Minha Página Web”.
<p>: Esta é uma tag de parágrafo. Ela é usada para criar blocos de texto. No exemplo, criamos um parágrafo que contém o texto “Esta é uma página web simples criada usando HTML e Visual Studio Code.”
Essas são as principais tags usadas no exemplo. O HTML consiste em uma variedade de tags que podem ser combinadas de várias maneiras para criar conteúdo estruturado em uma página web.
Parabéns! Você acaba de criar sua primeira página web em HTML usando o Visual Studio Code. Este é apenas o começo; agora você pode explorar e aprender mais sobre HTML e CSS para criar páginas web ainda mais incríveis. Divirta-se explorando o mundo do desenvolvimento web!